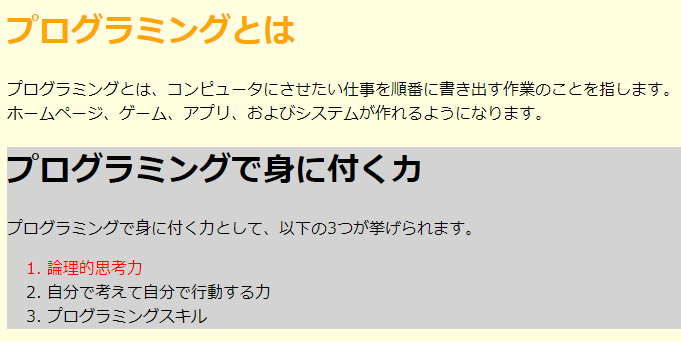
(見本はこちら)
今回は色を変える時にはclassを使用して指定してください。
見出しはh1タグ、文章はpタグで書いてください。
全体の背景色はlightyellow、下側の背景色はlightgrayにしてください。
第1章の見出しの文字色はorange、「論理的思考力」の文字色はredにしてください。

ページの構成を整理するとき、divタグを使います。
divはdivision(分割)という単語の略です。
このタグにclassやidを指定することで、cssの効果を付けやすくなります。
divタグは、ページを構成する要素を分割したり、要素を1つのまとまりとしてグループ化したりするタグです。
このタグは編集側の目印(マークアップ)のようなものであり、直接Webページに変化を及ぼしません。
まずはリストの復習をしながら、以下のコードを書いてみましょう。
index.html
<div>
<h1>scratch</h1>
<p>マサチューセッツ工科大学で開発されたプログラミング学習ソフトです。</p>
</div>
<div>
<h1>Minecraft</h1>
<p>有名なゲームですが、プログラミングを学ぶこともできます。</p>
</div>
<div>
<h1>HTML</h1>
<p>Webページを作成するためのプログラミング言語です。</p>
</div>
<div>
<h1>その他</h1>
<ul>
<li>C言語</li>
<li>C#</li>
<li>C++</li>
<li>JavaScript</li>
<li>python</li>
<\ul>
</div>
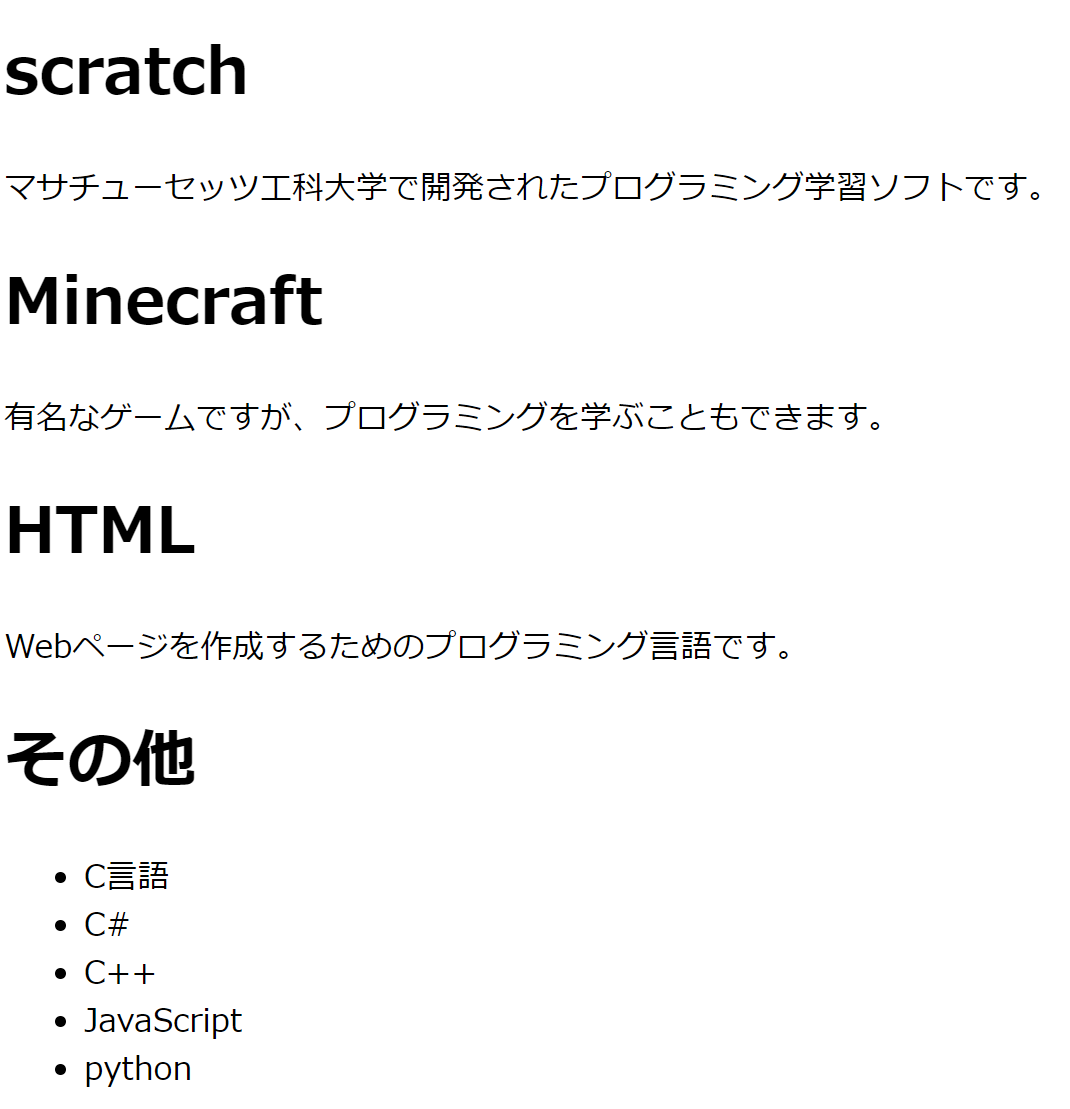
実行結果

classはタグに追加して、該当部分に自由にcssの効果を付けるものです。
基本的にdivタグでclassを指定します。
cssファイルでは「.クラス名{}」で指定します。
同じクラスは1ページに何回でも使用できます。
そのため、同じカテゴリ内で書式をそろえたいときにおすすめです。
すべてのdivにクラス名を付けて、一部のカテゴリのみスタイルを変えてみましょう。
index.html
<div class="scratch">
<h1>scratch</h1>
<p>マサチューセッツ工科大学で開発されたプログラミング学習ソフトです。</p>
</div>
<div class="minecraft">
<h1>Minecraft</h1>
<p>有名なゲームですが、プログラミングを学ぶこともできます。</p>
</div>
<div class="html">
<h1>HTML</h1>
<p>Webページを作成するためのプログラミング言語です。</p>
</div>
<div class="others">
<h1>その他</h1>
<ul>
<li>C言語</li>
<li>C#</li>
<li>C++</li>
<li>JavaScript</li>
<li>python</li>
</ul>
</div>
style.css
.scratch {
color: white;
background-color: red;
}
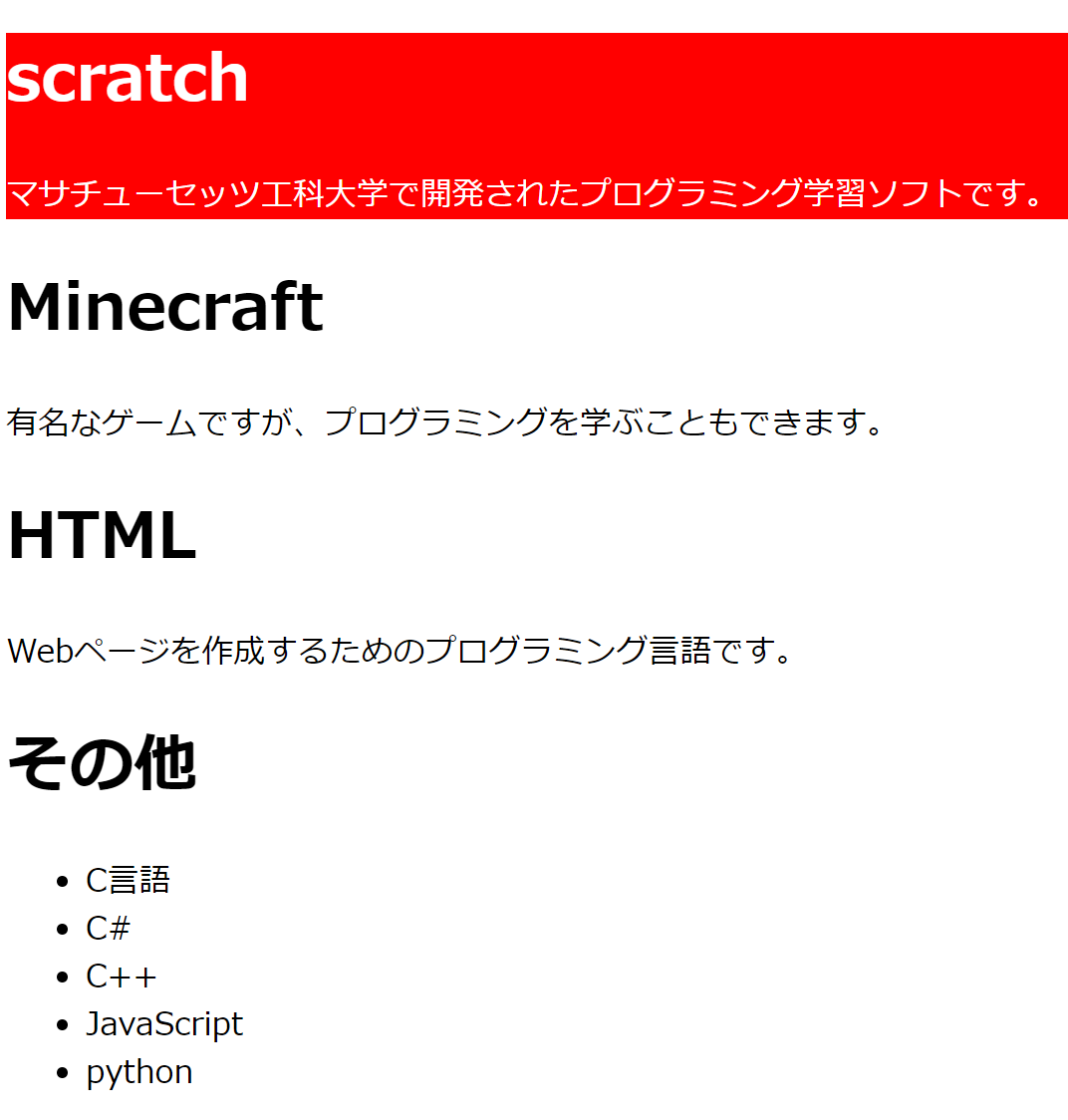
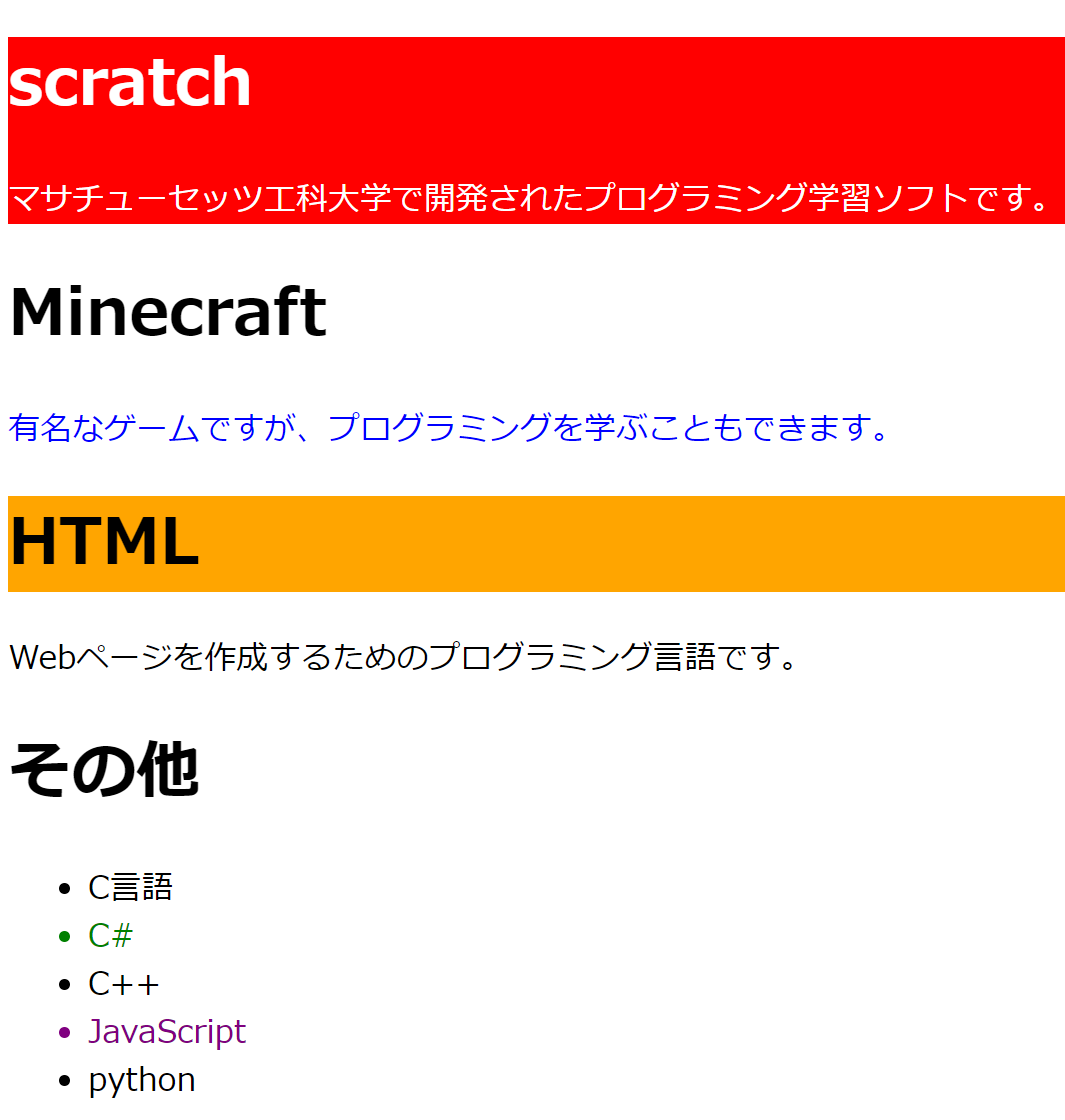
実行結果

同じカテゴリ内で特定のタグのみスタイルを変えたいときは「.クラス名 タグ名{}」で指定します。
style.css
.minecraft p {
color: blue;
}
.html h1 {
background-color: orange;
}
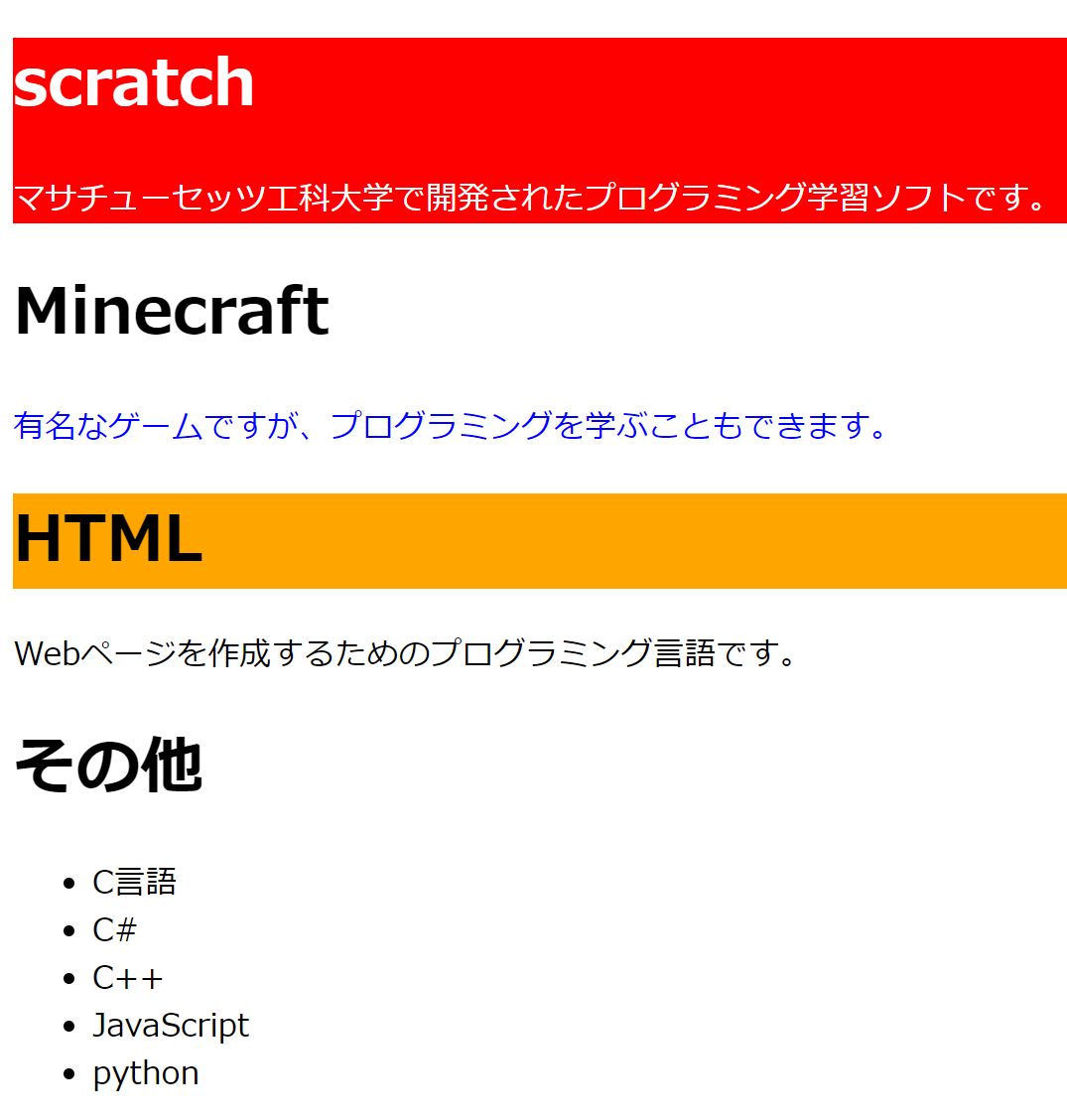
実行結果

同じカテゴリ内で特定のタグ、さらにその中で〇列目のみスタイルを変えたいときは
「.クラス名 タグ名:nth-child(〇){}」で指定します。
style.css
.others li:nth-child(2) {
color: green;
}
.others li:nth-child(4) {
color: purple;
}
実行結果

id とは、Minecraftのタートルに名前を付けたように、一般的に個体を認識するためのマークです。
idもclassと同様に、一部にcssの効果を付けることができます。
cssファイルでは「#id名{}」で指定します。
classと異なる点は、同じidを1ページにつき一回しか使用できないことです。
その代わり、classの中にidがある場合は、idの効果が優先されます。
優先して読み込ませたい時に使用したり、今後学習するJavaScriptで活用する際にidをよく使います。
index.html
<div class="scratch">
<h1>scratch</h1>
<p>マサチューセッツ工科大学で開発されたプログラミング学習ソフトです。</p>
</div>
<div class="minecraft">
<h1>Minecraft</h1>
<p>有名なゲームですが、プログラミングを学ぶこともできます。</p>
</div>
<div class="html">
<h1>HTML</h1>
<p>Webページを作成するためのプログラミング言語です。</p>
</div>
<div class="others">
<h1>その他</h1>
<ul>
<li>C言語</li>
<li>C#</li>
<li id="others_text_c">C++</li>
<li id="others_text_javascript">JavaScript</li>
<li>python</li>
<ul>
</div>
style.css
#others_text_c {
color: darkred;
}
#others_text_javascript {
color: darkblue;
}
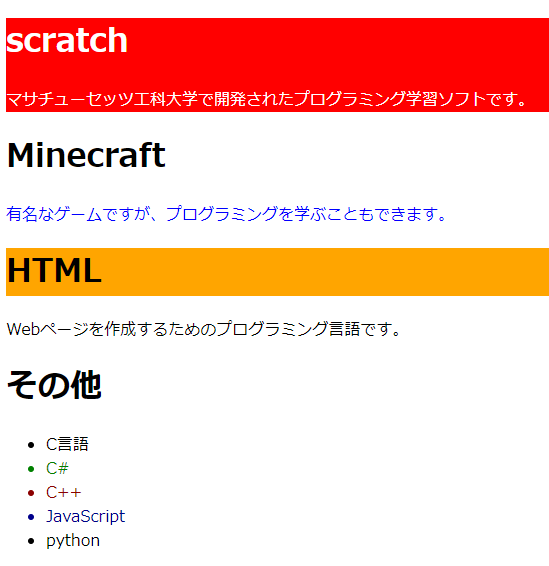
実行結果

下から2行目について、色を変える命令を入れたclassではなくidが優先されたのが分かります。
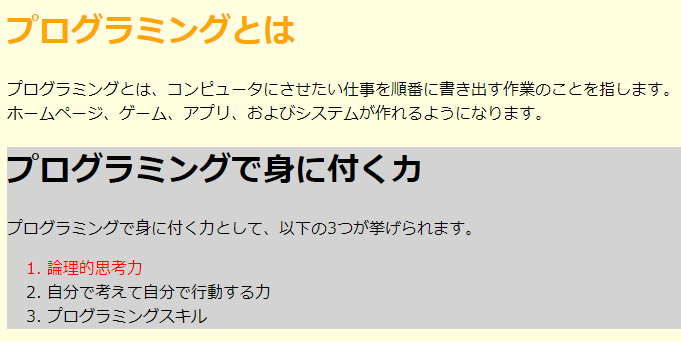
以下の画像と同じようなページを作ってみましょう。
(見本はこちら)
今回は色を変える時にはclassを使用して指定してください。
見出しはh1タグ、文章はpタグで書いてください。
全体の背景色はlightyellow、下側の背景色はlightgrayにしてください。
第1章の見出しの文字色はorange、「論理的思考力」の文字色はredにしてください。

カリキュラム解説
練習問題解説